
建立網頁的語言,將網站的資訊結構化,就是HTML的工作。
HTML介紹
HTML 超文本標記語言,英文:Hyper Text Markup Language
它是一種建立網頁的標準標記語言,用來組織架構、呈現網站內容;架設網站時,經常與美化它的CSS和增加互動性的JavaScript一起使用。
HTML將資訊結構化,讓標題、段落或列表,都能在一定程度上去描述其意義。
資料來源:維基百科
由HTML組成的網站

✔文件類型 <!DOCTYPE html>
在一份標準的HTML文件中,在第一行一定都會有<!DOCTYPE html>這一段,這是要告訴瀏覽器,這份文件是以HTML語言去寫的,請用HTML定義來解讀。
✔<html>元素 <html>…</html>
大多的元素編寫都是一個開始標記<html>加上一個結束標記</html>,中間是該網頁的內容。
✔<head>元素 head>…</head>
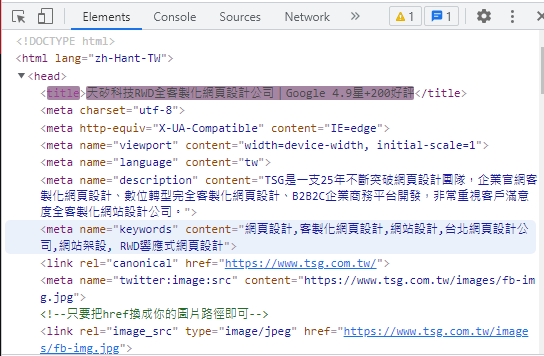
<head>元素裡面放的是網站重要資訊,如關鍵字、頁面說明、CSS等。

其中<title>是網頁標題
<meta charset="utf-8">用來指定網頁內容是用什麼編碼,它可以幫網頁免於文字無法呈現的問題。
HTML標記文字
✔文件標題標記
這個標記可以讓網站的內容主題更加結構化,最多可以有六層標記,由最重要開始依序排例<h1><h2><h3><h4><h5><h6>,舉例:
<h1>本站標題與大標</h1>
<h2>副標題</h2>
<h3>產品名稱</h3>
<h4>文件標題</h4>
✔文字段落
文字呈現的部分,我們最常用的就是<p>…</p>,語法呈現方式像這樣:
<p>這就是後台語法呈現的樣子</p>
✔列表
列表的語法會有兩個元素,是<ul>或<ol>再加上<li>。
<ul>沒有順序,用在清單或項目。
<ol>有順序,用在流程、步驟或需要照順序的列表。
範例:
<p>今天去超市要買的項目</p>
<ul>
<li>雞蛋</li>
<li>牛奶</li>
<li>醬油</li>
<li>牛肉</li>
</ul>
<p>記得拿折價券</p>
✔連結
在網頁中,若有需要加上連結的地方就需要使用<a>這個元素,這是錨點的意思。舉例:
<a href="https://www.超連結加在這裡.com ">連結文字顯示</a>
然後就會長這樣:

✔圖片
此元素是直接把圖檔嵌在HTML網頁上,透過圖片來源的 src 屬性,提供圖檔路徑,讓前台可以顯示。就是要先將圖檔上傳到後台產生路徑,再將路徑網址放入語法中。
我們也建議加上 alt 屬性,這個屬性就是說明圖片的文字,這樣不僅能讓圖片當作一個搜尋關鍵字,還能提供視障人士在瀏覽網站時,較容易了解圖片要傳達什麼。
<img src="圖片檔案位置" alt="我的圖片名稱">
資料來源:MDN Web Docs
天矽科技客製化網頁設計,提供您依據W3C標準架設的網站,有興趣歡迎立即洽詢!






 留言列表
留言列表
